模板开发
模板位置/view/下的文件就是一个模板
如果我们创建新的模板只需要在后台创建模板即可,例如命名guojiz
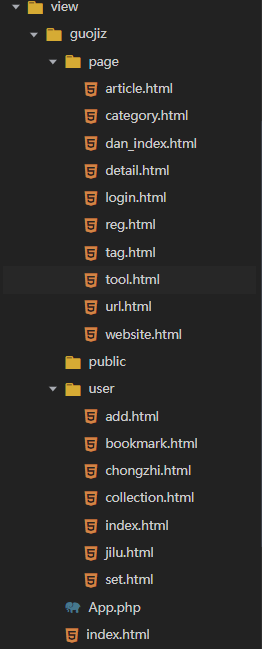
模板默认结构会自动生成 只需要写布局代码即可

在guojiz目录我们看到所有的默认模板都已经创建好

我们只需要打开App.php配置一下模板配置即可 可参考默认模板
然后我们只需要打开创建的页面写html和css代码即可
例如模板格式如下
{extend name="view/my/module/base.html" /}
{block name="title"}标题{/block}
<!--描述-->
{block name="description"}{/block}
<!--关键字-->
{block name="keywords"}{/block}
<!--样式css/js等-->
{block name="style"}{/block}
{block name="header"}
头部代码
{/block}
{block name="main"}
<main class="main-content">
<div class="max-container">
中间代码
</div>
</main>
{/block}
{block name="footer"}
底部代码
{/block}